CS-Cart: Best Speed Test Tools to Optimize Your Website Performance

There should not be any doubt about the significance of fast loading websites.
You cannot ignore speed if you want to see your website ranking high in Google and other search engines. Although it helps in SERP, ranking but also contributes to enhanced user experience and reduced bounce rate.
Let us assume you are doing everything right, such as search engine optimization (SEO) and marketing; you are sure to have a surging online traffic. If you have a rise in outgoing traffic because of slow load time, what will you do?
We are sure you know that would spell disaster for your online venture. You will not only lose your search engine ranking due to slow load time, but also lose customers that prefer a perfect, fast loading website. CS-Cart speed test is crucial if you are serious about your website performance. And the easiest way of conducting such tests is by using online web testing tools.
What Website Speed Test Tools Analyze?
So far, we have established why it is crucial to use a website speed test tools. However, it is also essential to understand what parameters these tools apply to analyze your website. To answer this, let us explore some of the most common parameters one by one.
Time to First Byte (TTFB)
TTFB is the time taken by a web server to respond to the request sent by the browser. Your hosting provider and the hosting has a great impact on this, as some providers like Cloudways use an advanced stack to overcome latency on the server level. Choosing the nearest data center can also help in reducing TTFB.
Content Delivery Network (CDN) is another way of improving TTFB of CS-Cart website as it serves the static content from its widespread network of servers rather than waiting to receive data from web server. CDN is only useful if the audience is global, otherwise, it can have a negative impact on your website performance.
Render-Blocking JavaScript and CSS
A web page contains both the CSS for styling and JavaScript for client-side functionality. These resources are essential for the website to function properly. However, Google recommends managing this resource in a way that it does not affect the overall user experience.
We can perform Render-Blocking by managing the requests to each file. And if we want to fetch JS file externally, then instead of fetching it from the source, it is better to align it with HTML. It can save trips from the external server to the user browser. Additionally, optimize CSS by reducing the number of CSS files.
Minification
Minification is another parameter, which majority of the website testing tools highlight. Minification is the process of reducing CSS and JS files’ size by eliminating comments, white spaces and newline characters. Make sure to test before applying to a live website as CSS is popular in breaking the website if not implemented correctly.
One of the vital factors affecting website speed test is your choice of hosting provider. If you are hosting your website on a reliable host, then your website speed depends on how you have built the website.
Best CS-Cart Website Performance Testing Tools
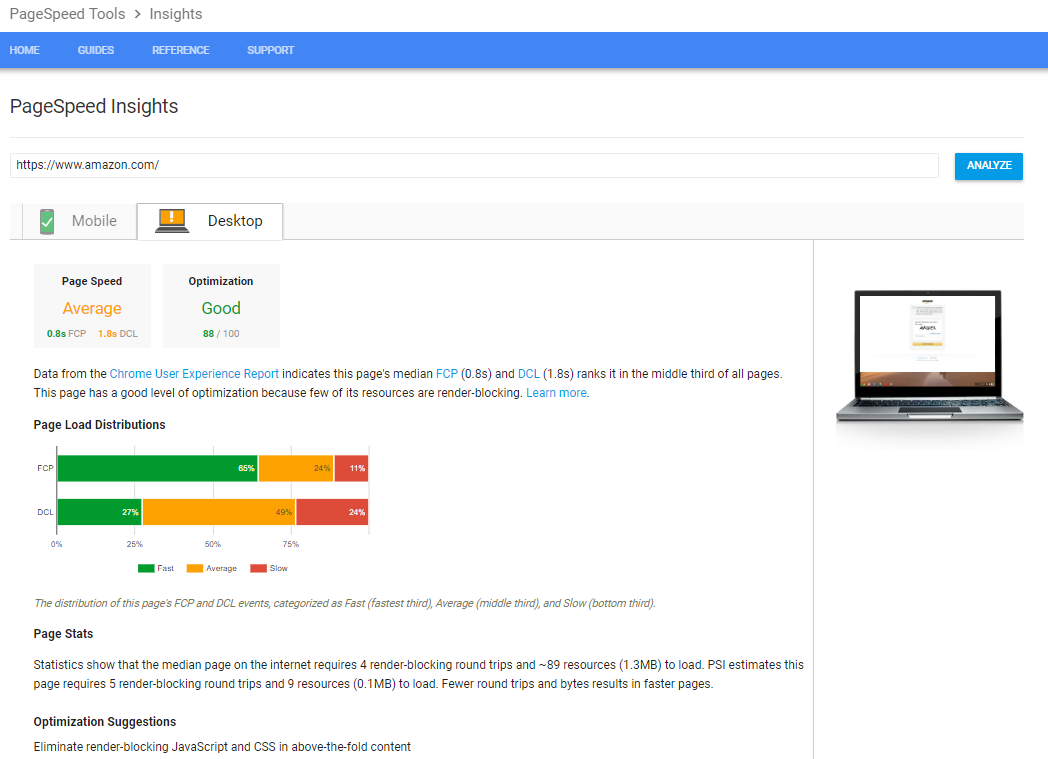
Google Page Speed Insights
Google developed PageSpeed Insights so users can run CS-Cart speed test to test their website performance through various testing parameters. It is a free tool for website speed test and gives scoring for both desktop and mobile interfaces. Fast loading websites on mobile devices gain significant scores as more and more visitors are browsing the internet over their smartphones.

The first set of tri-color horizontal bars represents the FCP (First Contentful Paint) which means the time website takes to paint the content on the screen. In the scenario above, the website loaded 65% of the page content in less than 1.1s. The second bar represents DCL (DOMContentLoaded) which shows when the DOM is ready.
On the same page, it also suggests the possible user optimizations and the places for better results such as image optimization, minification of JS and CSS and browser caching.
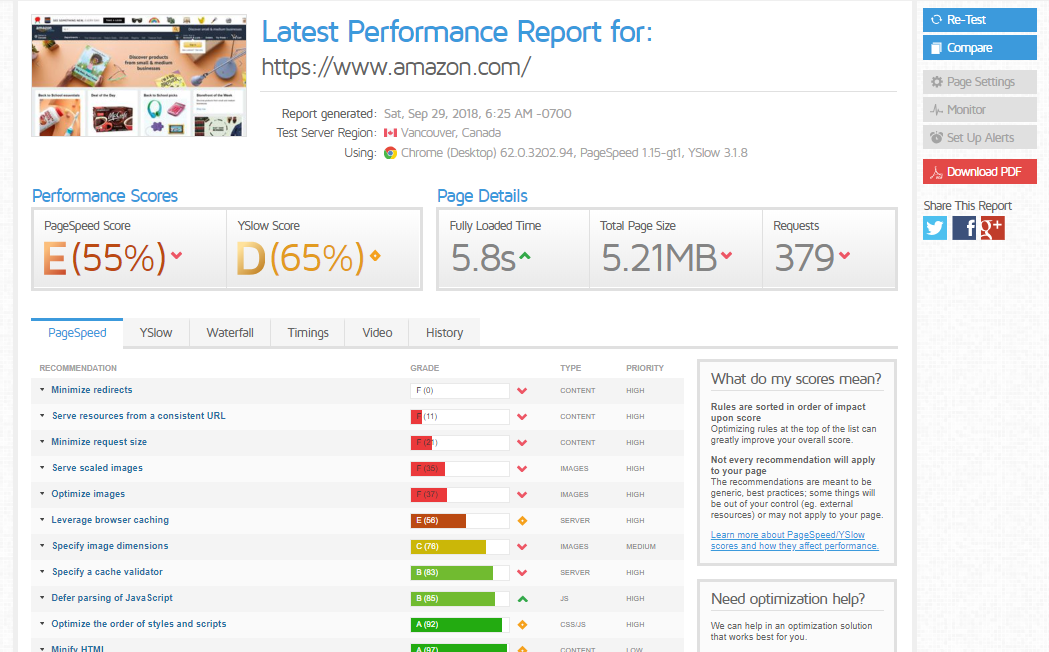
GTmetrix
Another useful tool for web page speed test is GTmetrix. It is also free to use and shows detailed results after checking website speed. We recommend you sign up for a free account to unlock several customization options for web page speed test. It is widely used to test website speed.
Once you register, you can choose a test server from one of the seven countries listed. You can select either Firefox or Chrome (desktop or mobile) as a browser. You can also select the type of internet connection, which includes the 3G option.

The scorecard of GTmetrix comprises of two sections: top tabs and bottom list. The top tabs display the overall page speed score, YSlow Score that deals mainly with the front-end structure of your website, load time, page size and number of requests.
The bottom list gives performance insights in detail. It is further divided into PageSpeed, YSlow, Waterfall, Timings, Video and History tabs respectively. Each contains useful insight and tells you exactly where the problem resides.
The Waterfall is a graphical depiction of how much time each element takes to load. You can also expand the element details for advanced diagnostics.
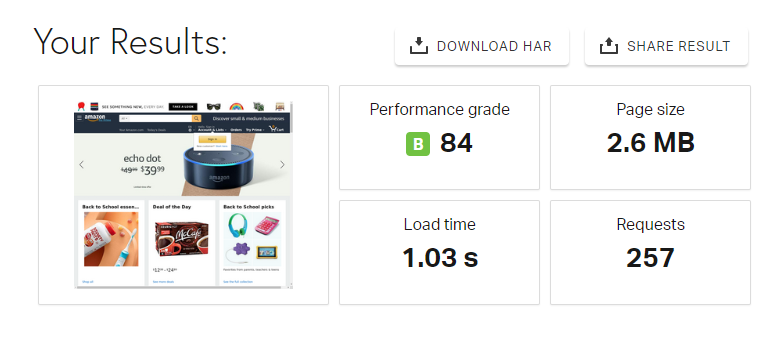
Pingdom Tools
Pingdom is an excellent tool for CS-Cart page speed test as it lets you choose servers from seven different locations. However, for free users, there is no option to select the browser or connection speed, which is a drawback compared to WebPageTest.org.

The tool assigns a performance grade out of 100 to your website with load time and page size shown by the analysis. One unique feature is that it shows you the percentile of your website, regarding performance, compared to all other websites tested on this platform.
Unlike other tools, Pingdom Tools does not rely on Page Speed or YSlow indicators; it uses its metrics for measuring your website performance. Each element has expandable details available.
For us, the best feature of this tool is the page analysis tab. It shows you time spent per state (wait, connect, receive, etc.), time spent per content type (image, script, HTML, etc.) and time spent per domain. This information can help you identify elements that are the most demanding regarding time, and cut them out of your code.
You can also see Page Load Time, Page Size and Request Count, and Page Speed Score graphs in the History tab.
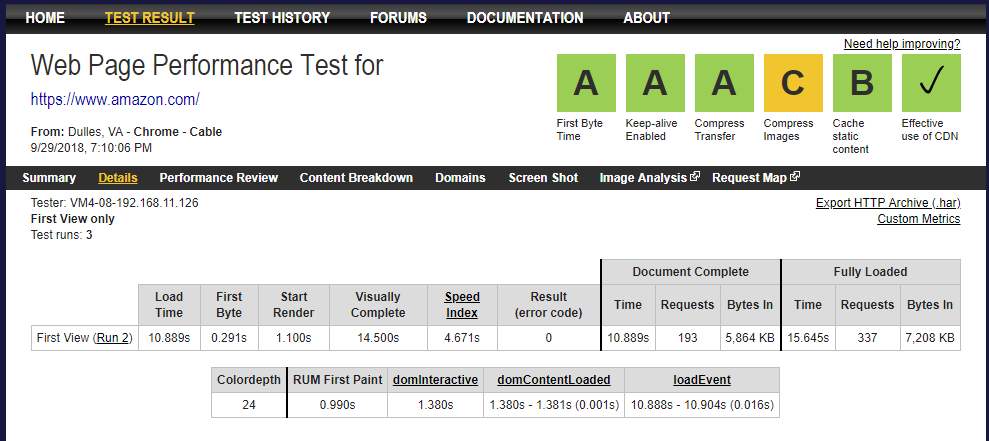
WebPageTest.org
WebPageTest.org is an excellent website performance tool to evaluate the speed of your website. Apart from load time analysis, you can also run an ICMP traceroute on your websites.
For load time analysis, you have many choices spanning North and South America, Europe and Asia for the location of the test server. The browser choices are IE 11, Chrome, Canary and Firefox. It also supports mobile devices for Android and iOS.
Advanced settings of this page speed insights tool allow you to record video of the rendering, choose a connection type, capture network log, and you may even insert your custom script!

Like GTmetrix and Pingdom Tools, this tool also gives grading but on different parameters. Other details include load time, Time to First Byte, a number of requests of the complete document and the page is fully loaded.
However, WebPageTest.org covers that shortcoming with another cool graphical feature that we love. It shows you a graph of CPU utilization and Bandwidth In. It is useful to have this information, as it shows how each of these metrics varies with time.
Another technical and highly useful graph is the Connection View. You can use this tool to find out whether it is the initial connection, DOM content or the on load time, which is adding to your total load time the most.
The Content Breakdown page presents a pie chart of the composition of your page by various elements.
YSlow
YSlow is the web testing tool developed by the tech giant Yahoo! To use this tool, you have to install the browser extension that is available for all major web browsers. Visit their website and download the extension.
The tool helps you to test your website through 23 factors, which are the key metrics to check the performance of any website.
YSlow has listed 23 factors in detail that can help you in customizing your CS-Cart website for performance. The YSlow report card looks like this. As usual, you have suggestions to improve your shortcomings.

YSlow lacks the Waterfall feature. However, it does have the Content Breakdown and Components information. In our view, you are better off trying GTmetrix if you want to measure your website on YSlow rules.
Final Thoughts
Web testing tools are essential as they help us in identifying website performance issues. Some tools provide more insights than the others do, and some provide suggestions to overcome the shortcomings. If you are serious about the performance of your website then it is essential to use any of the above website speed test tools.
After reading this article, you can now choose your web page speed test tool for your CS-Cart website. You are now aware of some key metrics that can affect the performance of your website.
source: cloudways.com
Share
Article related products
Categories
Recent articles
Archives
You may be interested in